最近研究手机换字体时想起尝试更换网站字体,就搞了搞!
字体选择
这个肯定就是选择开源字体了,没啥其它可选的!非开源的或商业使用授权的都不在考虑之中,这个就没啥可说的;
google字体地址查找
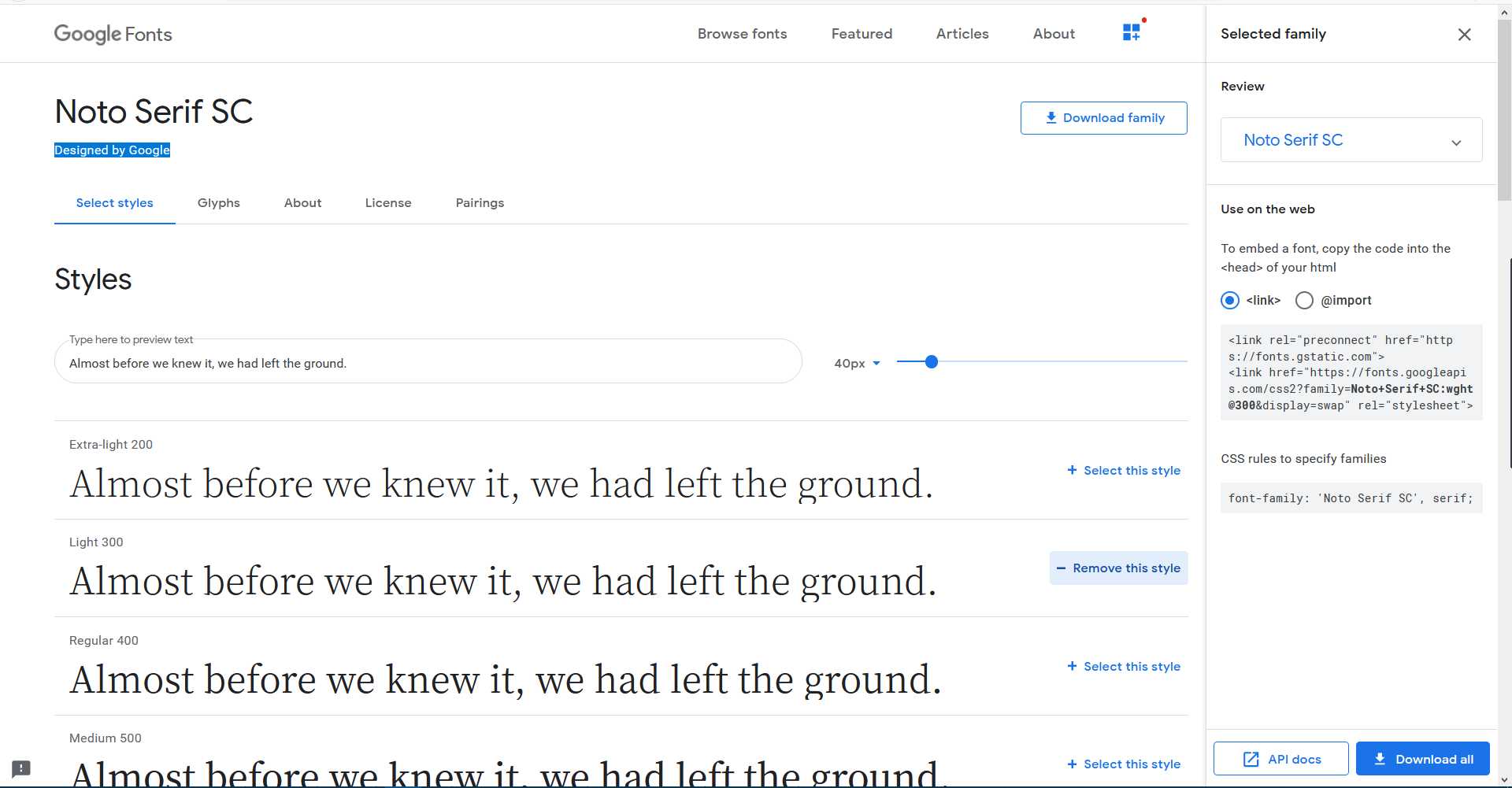
因为要引用字体,如果是从Google那里引用的,可以搜索自己需要的地址,比如我选择的是思源宋体,去搜索Noto Serif SC即可!
- https://fonts.google.com/specimen/Noto+Serif+SC?query=Noto+Serif+SC#standard-styles
-
搜到后,点击一个就可看到右边的引用链接!

引入
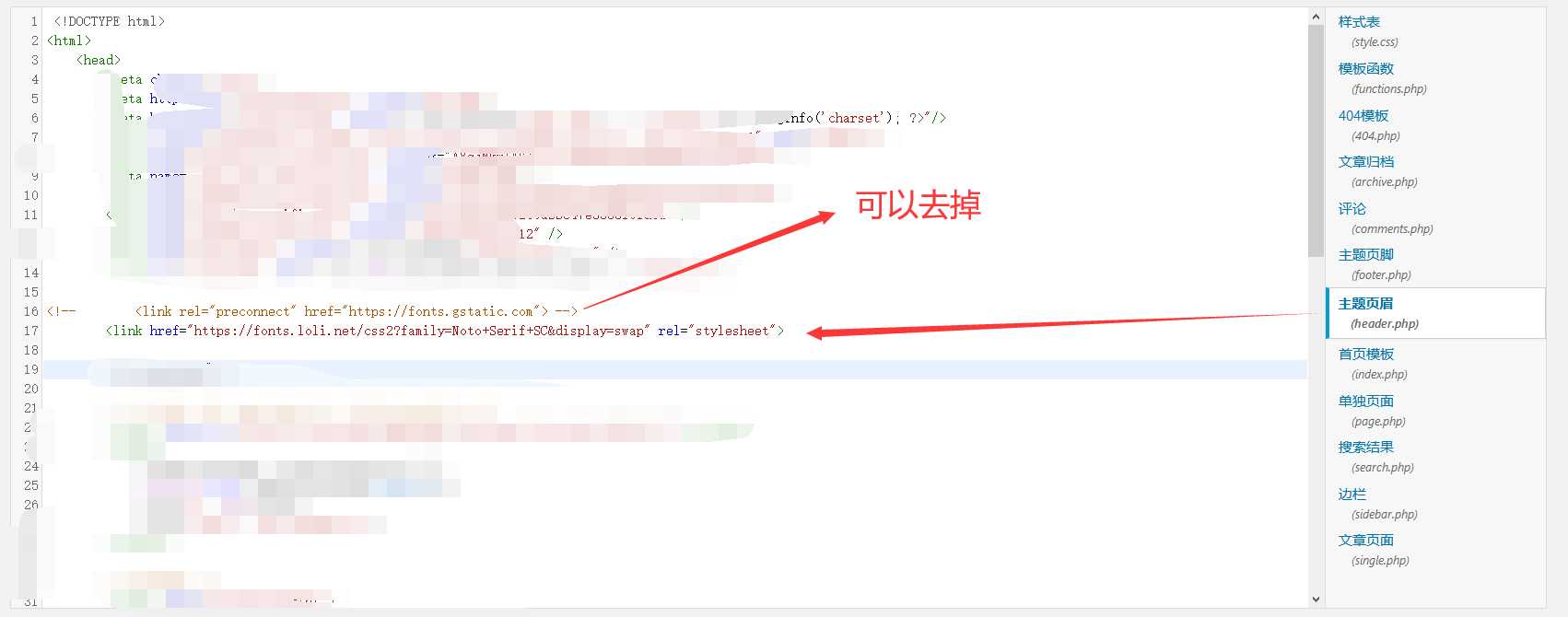
head 引入
<link rel="preconnect" href="https://fonts-gstatic.lug.ustc.edu.cn">
<link href="https://fonts.lug.ustc.edu.cn/css2?family=Noto+Serif+SC:wght@300&display=swap" rel="stylesheet">

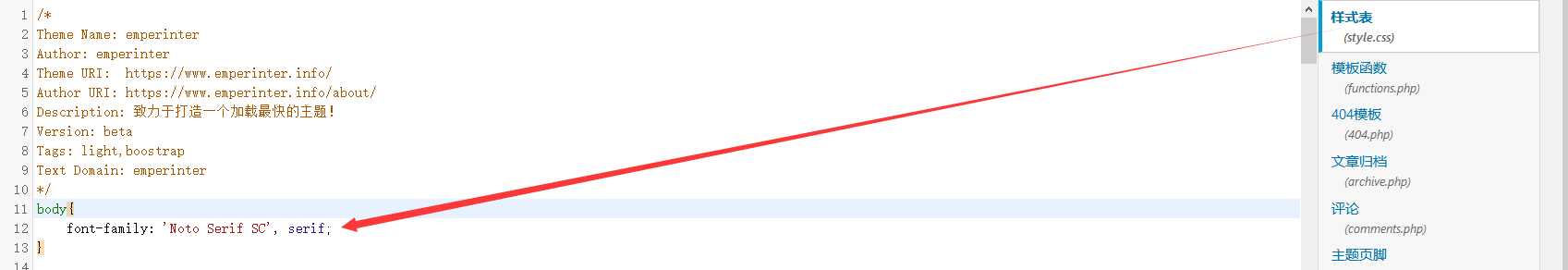
css引入
body{
font-family: 'Noto Serif SC', serif;
}

其它
如果是国内,可以选择CDN来代理!详情请看:https://sb.sb/blog/css-cdn/