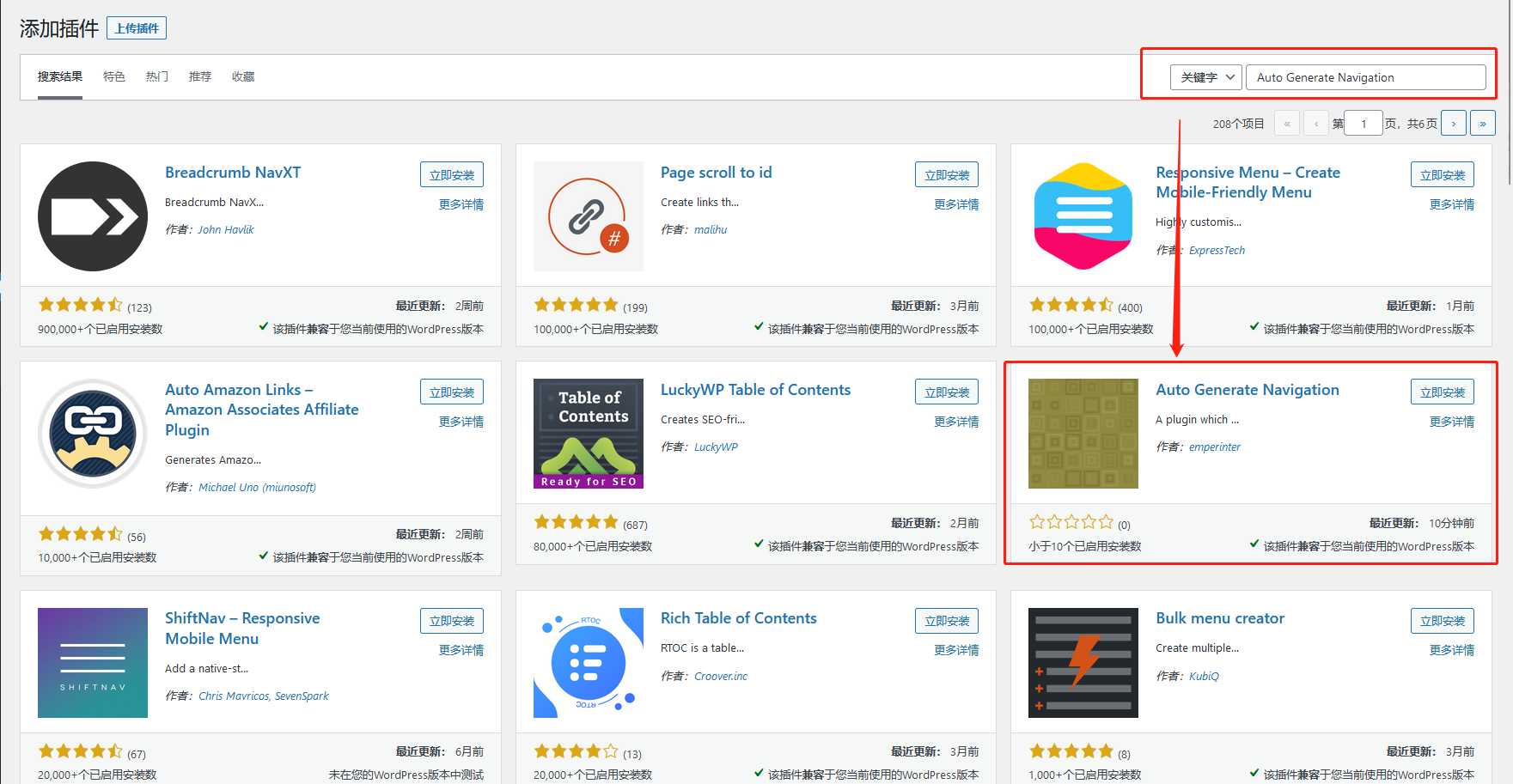
最近写了一个开源了一个小的插件:Auto Generate Navigation,提交到WordPress碰到了许多坑,这里就简单记录一下。
插件编写
主题代码编写
这里就说几个我踩过的坑
- CSS和JS的引用方式
wp_register_style('plugin_stylesheet_css', plugins_url('autoc.css', __FILE__));
wp_enqueue_style('plugin_stylesheet_css');
wp_register_script('plugin_stylesheet_js', plugins_url('autoc.min.js', __FILE__));
wp_enqueue_script('plugin_stylesheet_js');
层级目录如下图:

- 插件名称的确定,文件名最好就是
xxx-xxx-xxx格式,均为小写。我这里是auto-generate-navigation。 -
函数的命名一定要特别,以防止和其它插件函数名称冲突。
-
readme.txt的编写,其中尤其是版本那一块需要特别注意。
=== 插件名称 ===
Contributors: WordPress.org 的用户名
Tags: 插件的标签,比如 spam
Donate link: 捐款链接地址
Requires at least: 最低 WordPress 版本
Tested up to: 最高测试的 WordPress 的版本
Requires PHP: 所需 php 版本
Stable tag: 稳定版标签,如 1.0
License: 开源协议
License URI: 协议地址
这里是短描述,会展示在列表中
== Description ==
这里是长描述,会展示在独立的页面中
== Installation ==
具体的安装说明
== Frequently Asked Questions ==
1. 常见问题1
回复内容
2. 常见问题2
回复内容2
== Screenshots ==
1. 截图1,放在 asset 目录中
2. 截图2,放在 asset 目录中
3. 截图3,放在 asset 目录中
== Changelog ==
=== 1.0 ===
更新日志。最新的放在顶部,旧的在底部
=== 0.9 ===
== Upgrade Notice ==
更新提醒,说明为什么需要更新
提交流程
注册账号
-
建议还是使用商业邮箱,我这最开始用的是自己搭建的邮箱,一直没收到相关反馈邮件,最后发现被后台给拦截了。
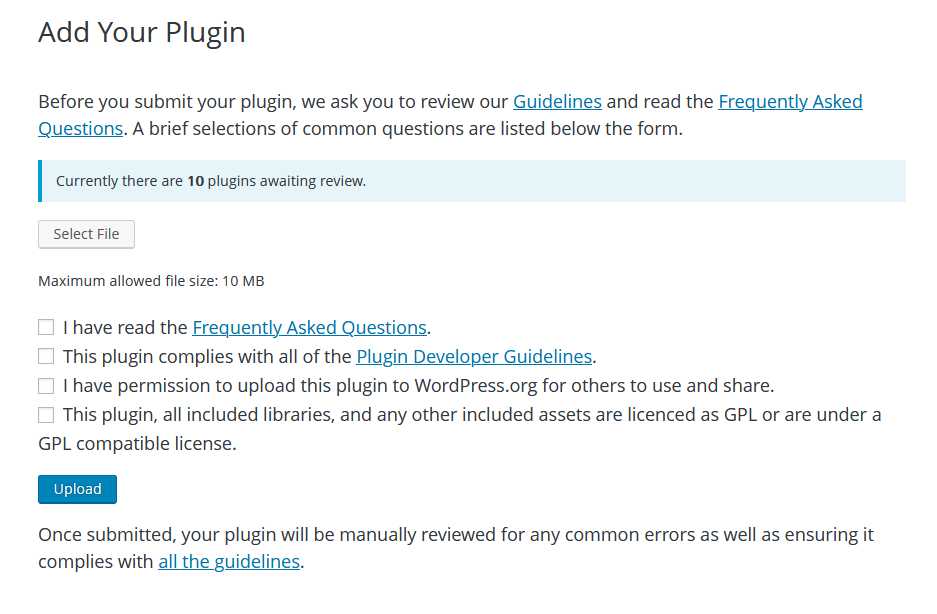
申请提交
-
第一次提交会有一个审核流程,提交为zip压缩文件。

提交代码
审核通过后会让上传代码到SVN上。
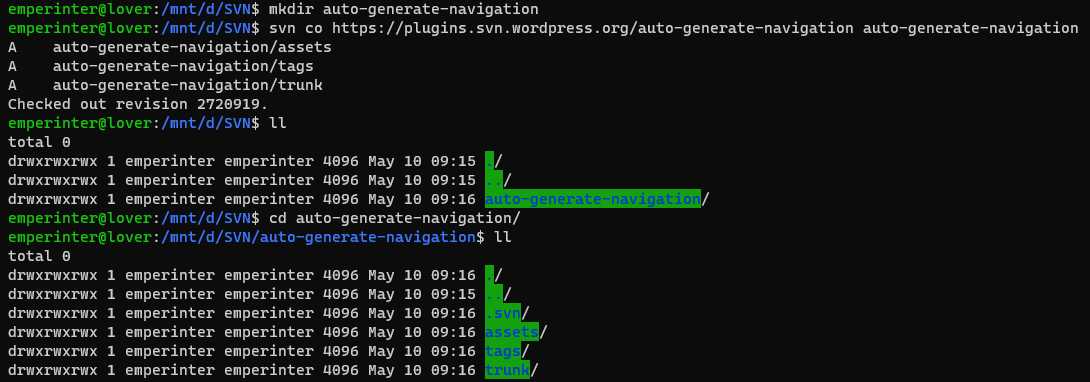
- 在本地创建一个文件夹
mkdir auto-generate-navigation
- 获取自己的SVN文件,注意其中的
auto-generate-navigation换成你自己的插件名称。一般都是插件名称的小写,空格换成-。
svn co https://plugins.svn.wordpress.org/auto-generate-navigation auto-generate-navigation

- 把代码放到trunk路径里
-
添加代码
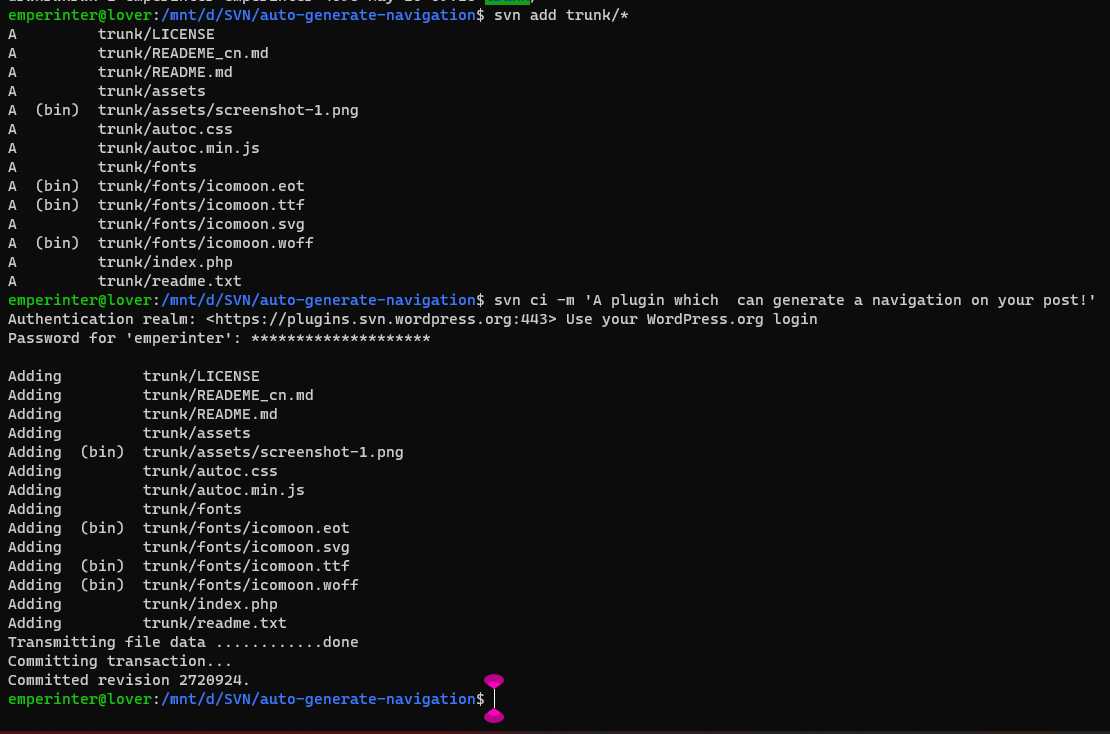
svn add trunk/*
- 上传SVN
svn ci -m 'A plugin which can generate a navigation on your post!'

修改代码
- 获取最新版本代码
svn up
- 更改代码
-
查看更改状态
svn stat
- 查看具体更改是否为我们需要的更改
svn diff
- 上传更新SVN
svn ci -m "fancy new feature: now you can foo *and* bar at the same time"
添加版本标签
svn cp trunk tags/1.2
svn ci -m "Auto Generate Navigation"

提交到SVN上,你就可以搜索到你的插件了。