缘由
几天前,我朋友看了我的博客说道,你的代码在博客里面排版一点也不美观,也不能高亮,于是向我推荐了markdown,我搜了相关与markdown和代码高亮的资料,并不断尝试找到了以下方法。
方法
使用插件(可直接在插件里面搜到)
- Disable Gutenberg
插件wordpress5.0(5.0一下版本未测试过)需要禁用原版编辑器,否则会在代码框中出现 乱码 的问题(比如在C++文件中会把 << 转换掉 ) - WP Editor.md
markdown编辑器插件,我使用这几天感觉还不错!
更新(2020-05-10)
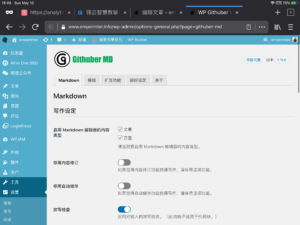
目前一个插件WP Githuber MD就可以替代上面的几个插件,而且具有更强大的功能!
使用体验
- 可实时在编辑框右侧看到文章的排版布局;

- 效率极高
这得益于markdown的语法,不过让人头疼的是要背一些语法,不过很简单!
语法学习一个网站
语法学习一个博客 - 注重文章本身的书写
不用去按鼠标即可操作。可以随时随地完成文章的书写和排版,排版只要在文章中插入语法即可。比如我在记事本里面写好这个,复制粘帖到编辑器里面,然后检查是否有排版写错了的地方,即可发表; - 功能强大
按语法可以在文章中甘特图,流程图,表格等等:
A[NO.1]–>B(No.2)
B –> C{think}
C –>|是| C1[No.3]
C –>|否| C2[No.4]
C –>|随机|D[No.4] | 序号 | Value | Qty |
|---|---|---|
| 1 | PDF阅读器 | 正版 |
| 2 | 有道云笔记 | 正版 |
| 3 | 百度网盘 | 正版 |
| 4 | MS office | 盗版 |
- 可全屏编辑文章
- 支持代码高亮
我的文章示例
应该还可以加入什么代码高亮插件支持copy,之前有过,后来不小心删了就搞忘了

- 可使用tab键
程序员常用 - 添加图片方便
插入图片只要网址即可,比如google一个图片,按格式 ![图片地址] 即可;建议注册一个 cloudinary 来存放自己的图片后,获取地址来添加的blog(可优化主机内存,加快访问速度);
示例如下: